Generate JavaScript Docs from Code Automatically
in Seconds
Generates clean Markdown documentation from your JavaScript/TypeScript code. Use it as-is, customize it, or automatically deploy it as a beautiful MkDocs site. See how it transforms VueUse, ESLint, and Three.js into professional documentation.
The Markdown-First Workflow
From code to flexible documentation in one simple process
Your Code
JS/TS Files
Syntax Scribe
Analyzes Code
Markdown Files
Clean & Readable
Use Anywhere
MkDocs, GitHub, Wiki...
The key difference: Your documentation starts as pure, portable Markdown—not locked into any proprietary format. This means you can use it immediately, modify it freely, and deploy it anywhere.
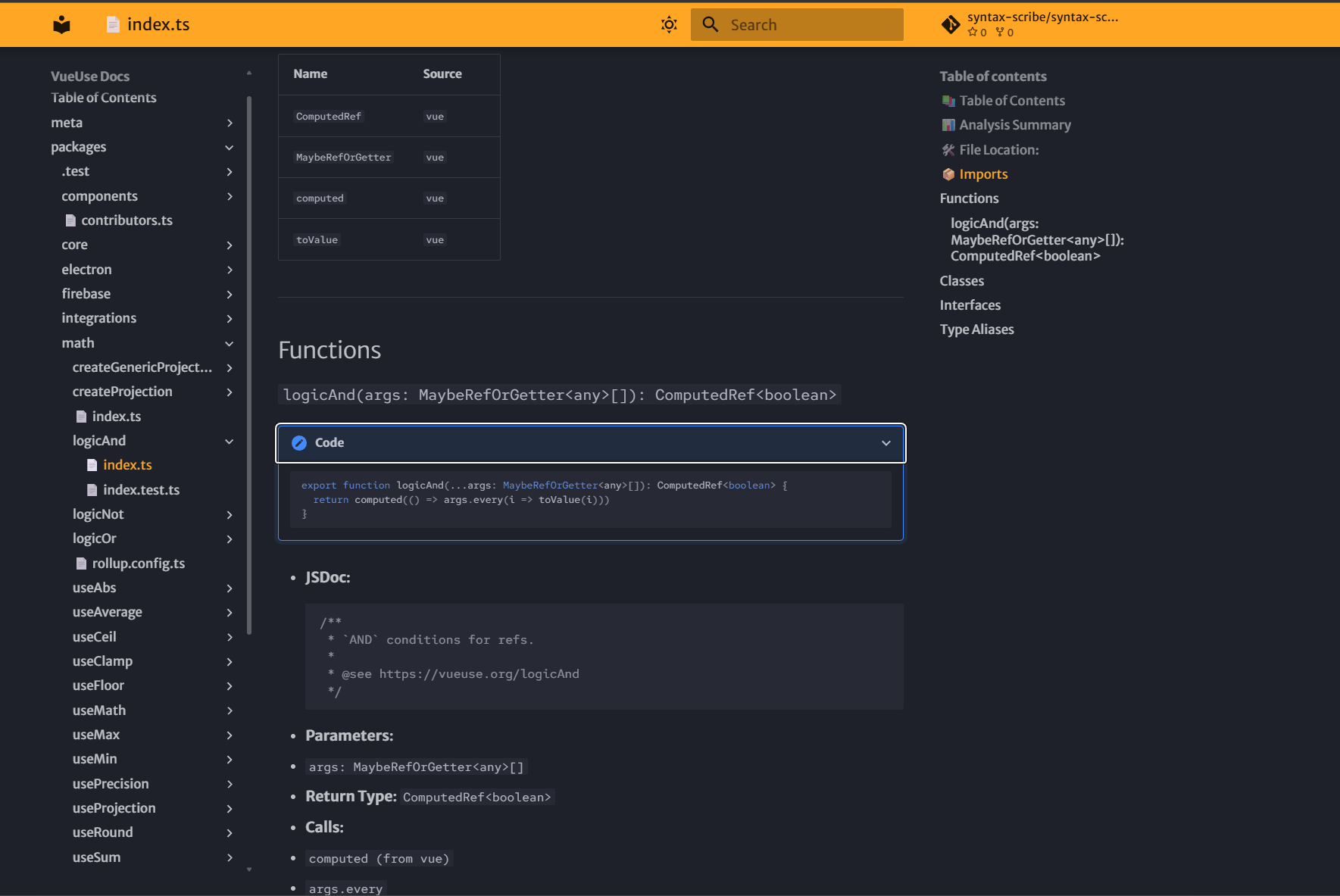
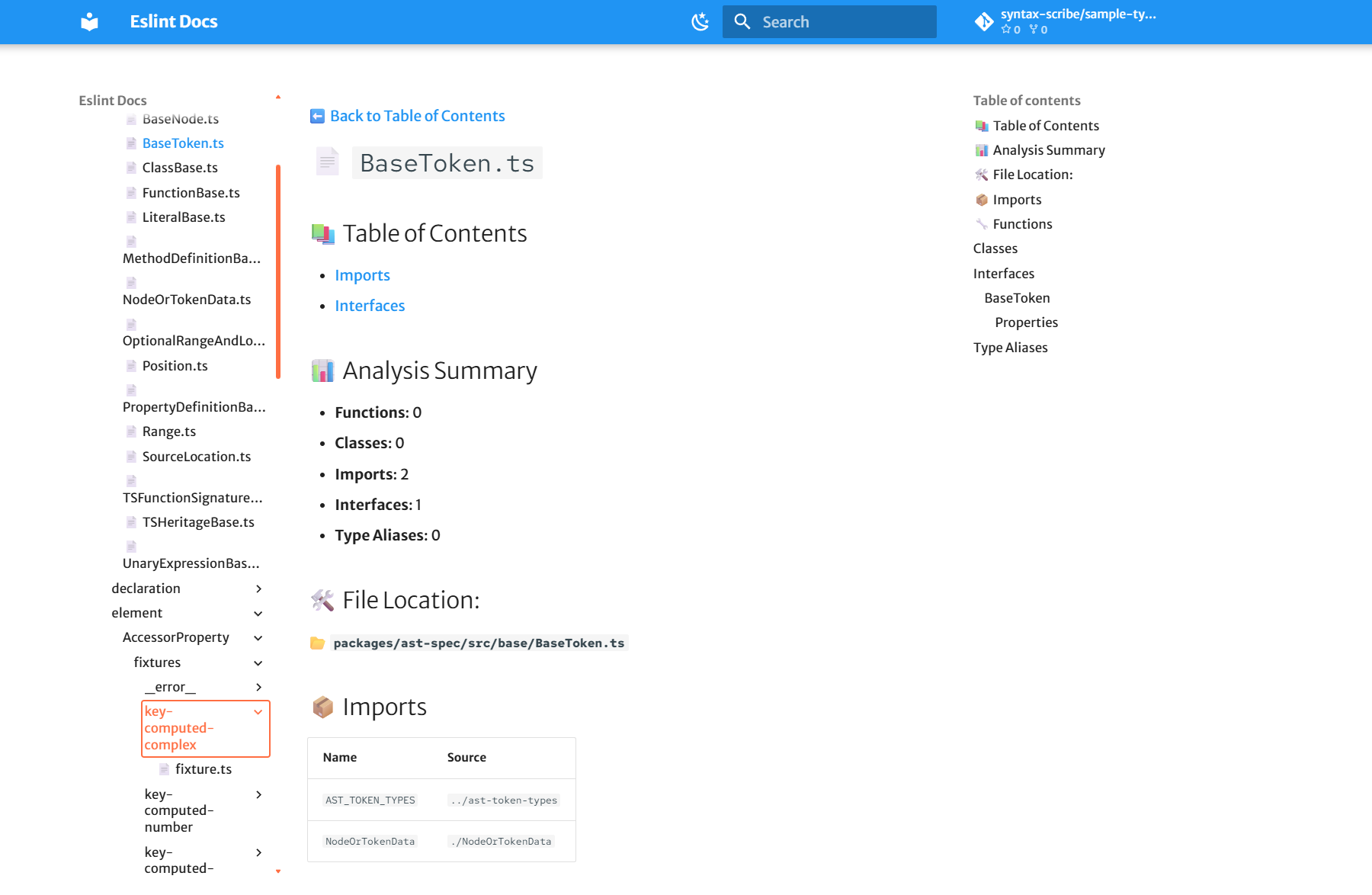
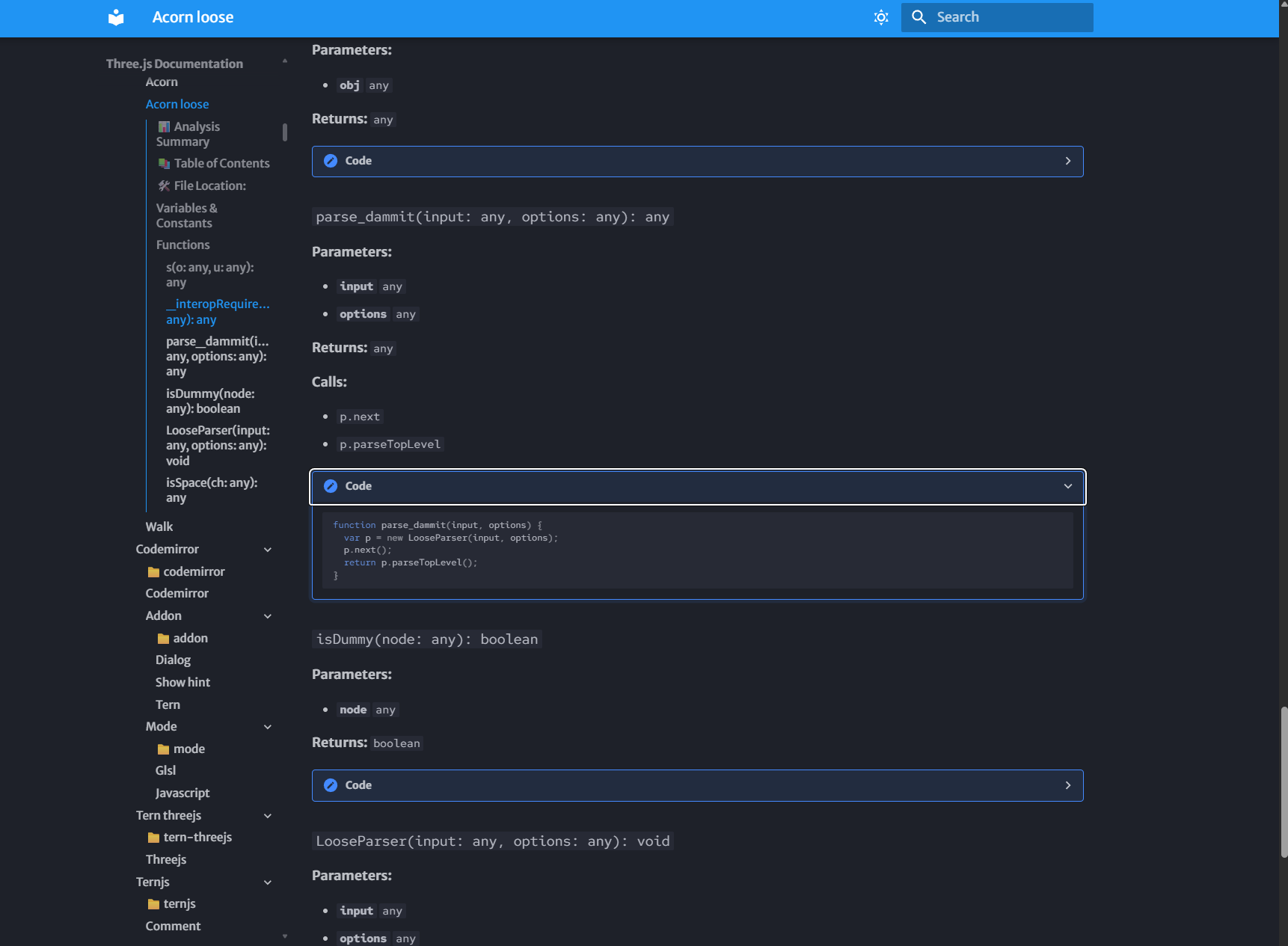
Real Documentation Sites Built with Syntax Scribe
These aren't mockups or demos—these are actual production documentation sites generated from popular open-source projects
VueUse
Essential Vue Composition Utilities
ESLint
Pluggable JavaScript Linter
Three.js
3D Graphics Library for the Web
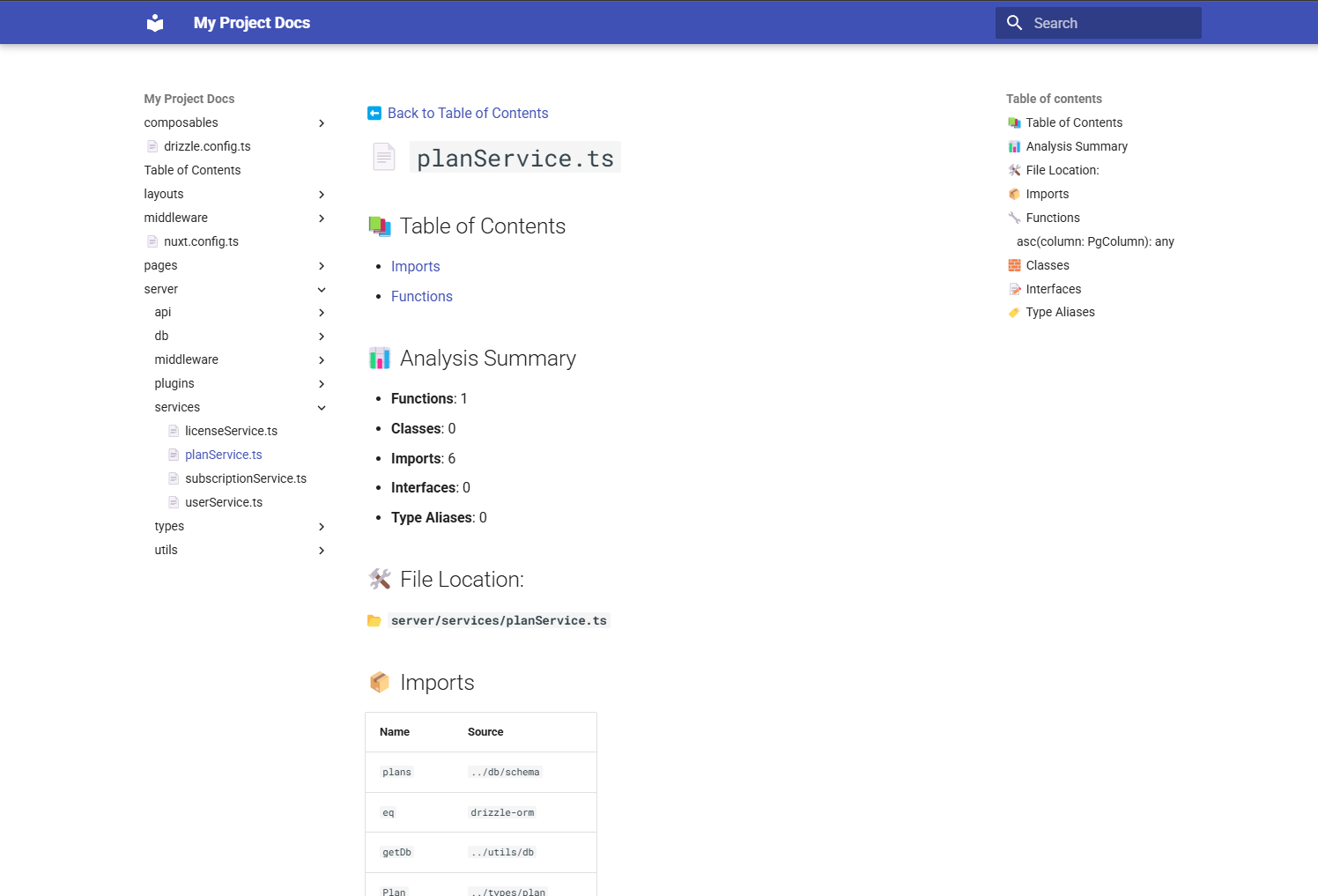
Clean Markdown → Professional MkDocs Sites
From raw source code to readable Markdown files to beautiful, searchable documentation sites

Why Developers Choose Syntax Scribe
Skip the tedious documentation work and focus on what you do best—writing code
Markdown-First Output
Generates pure, readable Markdown files that work everywhere. Use them directly in your repo, edit them by hand, serve them in MkDocs, or publish to any platform. No vendor lock-in.
Automated MkDocs Sites
Generated Markdown automatically transforms into beautiful, searchable MkDocs documentation sites. Deploy to GitHub Pages, Netlify, or any static host with a single command.
No Comments Needed
Documentation can be generated from source code without comments in your code. Using the --useJsDocs flag will use jsDoc comments in the generated documentation.
Deep Code Analysis
Parses functions, classes, imports, varaibles, constants, decorators, re-exports, async/await patterns, jsx elements, vue composition api, enums, interfaces, types, and comments across your codebase.
Vue & TSX Support
Handles single file components and JSX-style files with ease.
Simple CLI Interface
Generate comprehensive documentation with a single command. No complex configuration required.
Local & Private
All parsing happens locally — your code stays on your machine.
Easy to Use
Simple CLI commands to get you started in no time.
Great for Teams
Perfect for open source projects, internal codebases, and design systems.
Stay Ahead of Documentation Trends
Join developers who get weekly insights on documentation best practices, new features, and tips for better code docs
Three Commands. Professional Results.
From source code to deployed documentation site in under a minute
Generate Markdown Files
Generates clean, readable Markdown files from your codebase. These files are ready to use immediately—commit them to your repo, edit them, or move to step 2.
Generate Markdown Files & MkDocs Site in Docker
Generate Markdown documentation and serve it in Docker running MkDocs.
--prepareMkdocs --dockerMkDocs
Generate Markdown documentation Deploy & Share
Serve locally for development or build static files for GitHub Pages, Netlify, or any host.
--prepareMkdocs --buildMkDocsSite
Flexible Output: Your Docs, Your Way
Markdown-first means you're never locked in. Use the output however you need.
Use As-Is
Commit the Markdown files directly to your repository. They're readable, structured, and ready to go.
Customize It
Edit the Markdown files in any text editor. Add examples, reorganize sections, or enhance descriptions.
Deploy MkDocs
One command transforms your Markdown into a beautiful, searchable MkDocs site with navigation and themes.
Publish Anywhere
Deploy to GitHub Pages, Netlify, Vercel, or any static hosting. Use in wikis, READMEs, or Notion.
No Vendor Lock-In
Because Syntax Scribe outputs pure Markdown, you're never locked into a specific platform or tool. Your documentation is portable, future-proof, and works with any system that supports Markdown—which is basically everything.
Stop writing docs.Start generating them.
Transform your TypeScript and JavaScript into beautiful documentation sites instantly.